Hugoで作ったサイトをGitHubで管理し、Netlifyでビルドするまでをやってみます。公式サイト(Host on Netlify | Hugo)も参照してください。
必要なもの
- Hugo
- GitHubアカウント
- Netlifyアカウント
1. Hugoで静的サイトを作成する
Hugoで静的サイトを作成します。詳しくは、下記のページをご覧ください。
2. GitHubにコードをプッシュする
GitHubにソースコードをアップします。
リモートリポジトリの作成
GitHubにアクセスして、リモートリポジトリを作成します。あとでpublicディレクトリはプッシュされないよう設定したいので、.gitignoreを作成して起きましょう。
GitHubにプッシュ
まずは、Hugoサイトのディレクトリで、ローカルリポジトリを作成します
$git init
publicフォルダは同期する必要がないので、.gitignoreファイルを作成し、下記のように記述します。
/public
作成したリモートリポジトリにプッシュします。
$ git add -A
# git commit -m "first commit"
$ git remote add origin https://github.com/hyonsoku/bioscryptome.git
$ git pull origin master
$ git push origin master
3. Netlifyの設定をする
NetlifyをGitを連携する
Netlifyにログインし、サイトGitHubのサイトを登録します。下記のからGitHubを選択します。

GitHubのリポジトリを選択し、Installします。
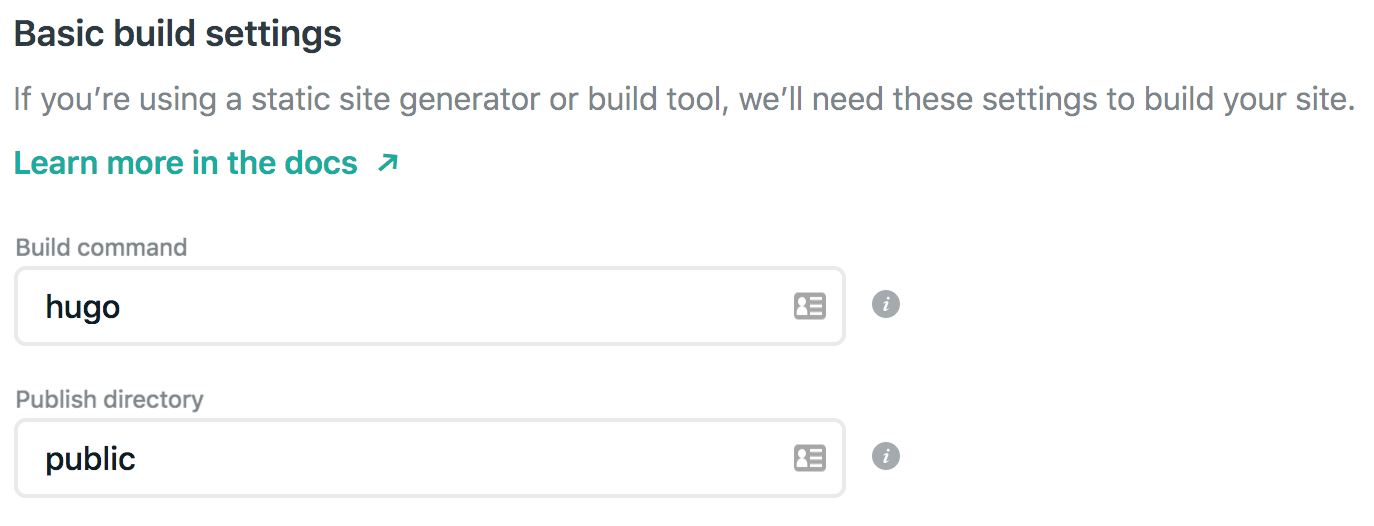
デプロイの設定をします。
Build commanとPublish directoryは、デフォルトのままで大丈夫です。

netlify.tomlを追加する
設定したままではバージョンが古く、デプロイされませんでした。デプロイする時のHugoのバージョンを指定するため、netlify.tomlを追加します。
[build]
publish = "public"
command = "hugo"
[context.production.environment]
HUGO_VERSION = "0.70.0"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
.gitmodulesを追加する
Hugoのthemeをgit cloneで取得していたため、エラーが出ていました。ルートに.gitmodulesを追加してsubmoduleの設定します。
[submodule "themes/kube"]
path = "themes/kube"
url = "https://github.com/jeblister/kube.git"
これで、リモートリポジトリにプッシュすると、それをトリガーにhugoがビルドされ、生成された/publicがホストされるようになります。