Visual Studio CodeでPlantUMLを使用する

VS CodeにPlantUML機能拡張を導入する
機能拡張からPlantUMLを検索してインストールします。

PlantUMLサーバを設定する
PlantUMLをレンダリングするには、ローカル環境を使う方法と、PlantUMLサーバを使用する方法があります。
ローカル環境を使う方法は、追加でJAVAとGraphvizのインストールが必要です。
PlantUMLサーバを使う方法は、ローカル環境の時と比べてレンダリング速度が早いそうです。dockerを使って自前でサーバを立ててもいいのですが、ここではテストとして公式のPlantUML オンラインサーバを使用してみます。
公式のPlantUMLサーバを使うには、VS Codeの設定から、PlantUML:RenderをLocalからPlantUMLServerに変更し、PlantUML:Serverに公式サーバのURLhttps://www.plantuml.com/plantumlを入力します。settings.jsonだと、以下を追記します。
{
"plantuml.render": "PlantUMLServer",
"plantuml.server": "https://www.plantuml.com/plantuml"
}
これで、VS CodeでPlantUMLを使用する準備が整いました。
PlantUMLで図を描いてみる
ファイルを作成する
PlantUML機能拡張がサポートするフォーマット.wsd, .pu, .puml, .plantuml, .iumlのいずれかの拡張子でファイルを作ります。
PlantUMLを書く
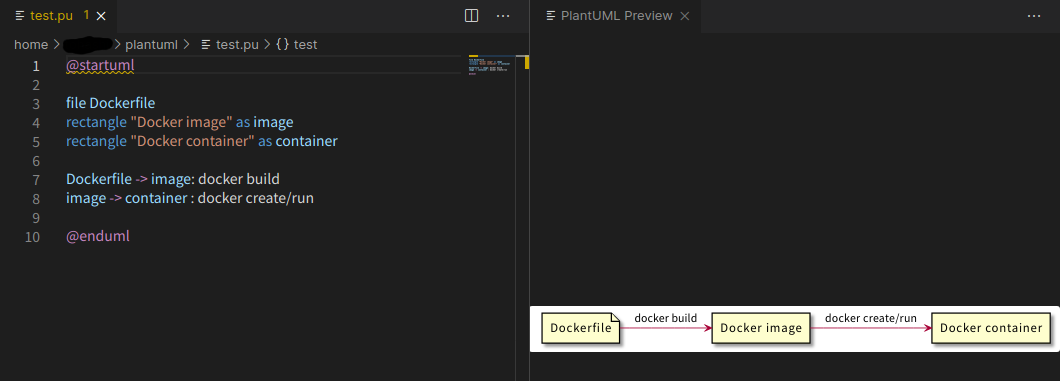
適当に図を描いてみます。
@startuml
file Dockerfile
rectangle "Docker image" as image
rectangle "Docker container" as container
Dockerfile -> image: docker build
image -> container : docker create/run
@enduml
プレビューを表示させる
右クリックか、コマンドパレットからPreview Current Diagramを実行すると、プレビュー画面が表示されます。

SVGでエクスポートする
上記と同様に右クリックか、コマンドパレットからExport Current File Diaglamsを実行すると、拡張子を選択出来るのでsvgを選択すると、svg形式で出力されます。
